
現在自身のテーマをAFFINGER5(アフィンガー5)を使用していますが、初心者にとってテーマを使いこなすことは結構難しいですよね。
実際使うことをためらい、もっと便利に使える機能を使えていないこともしばしば。
当記事では、AFFINGER5(アフィンガー5)の投稿作成に表示される『タグ』について解説していきます。
目次
タグって何??

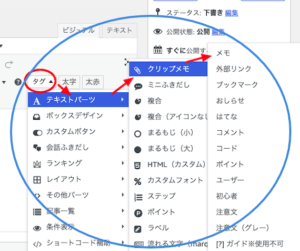
図1
WordPressから『投稿一覧▶︎新規追加』を選ぶと、投稿を編集する画面が出てきます。
『AFFINGER5(テーマ)+Classic Editor(プラグイン)』を使用している私の画面は図1のように表示されます。
タグには様々な効果をつけることができ、Wordpressを自分の色に染めていく醍醐味と言えます。
しかし、中のカスタムをどのように使えば良いのか、どのように表示されるのかは調べていてもあまり出てこなかった表記です。
そのため、私の勉強も含め皆さんにも共有できればと思い、当記事を作成しました。
今回は『タグ▶︎テキストパーツ編』となります。
是非、どんな効果が生まれるかご覧ください。
【タグ▶︎テキストパーツ▶︎クリップメモ▶︎○○○】
タグ▶︎テキストパーツ▶︎クリップメモから使える効果を一覧表示しています。
以下のものをご確認ください。
メモ:
あああああ
外部リンク:
あああああ
ブックマーク:
あああああ
おしらせ:
あああああ
はてな:
あああああ
コメント:
あああああ
コード:
あああああ
ポイント:
あああああ
ユーザー:
あああああ
初心者:
あああああ
注意文:
あああああ
注意文(グレー):
あああああ
ガイド(使用不可):
あああああ
【タグ▶︎テキストパーツ▶︎ミニふきだし▶︎○○○】
タグ▶︎テキストパーツ▶︎ミニふきだしから使える効果を一覧表示しています。
以下のものをご確認ください。
基本:
あああああ
オレンジ:
あああああ
ピンク:
あああああ
ブルー:
あああああ
グリーン:
あああああ
レッド:
あああああ
ガイド※使用不可:
あああああ
【タグ▶︎テキストパーツ▶︎複合▶︎○○○】
タグ▶︎テキストパーツ▶︎複合から使える効果を一覧表示しています。
以下のものをご確認ください。
自由なメモ:
自由なメモ
あああああ
ココがポイント:
ココがポイント
あああああ
ココがおすすめ:
ココがおすすめ
あああああ
ココがダメ:
ココがダメ
あああああ
ココに注意:
ココに注意
あああああ
もっと詳しく:
さらに詳しく
あああああ
女性コメント:
◯才女性
あああああ
男性コメント:
◯才男性
あああああ
【タグ▶︎テキストパーツ▶︎複合(アイコンなし)▶︎○○○】
タグ▶︎テキストパーツ▶︎複合(アイコンなし)から使える効果を一覧表示しています。
以下のものをご確認ください。
自由なメモ:
自由なメモ
ココがポイント:
ココがポイント
ココがおすすめ:
ココがおすすめ
ココがダメ:
ココがダメ
ココに注意:
ココに注意
もっと詳しく:
もっと詳しく
はてなマーク:
はてなマーク
【タグ▶︎テキストパーツ▶︎まるもじ(小)▶︎○○○】
タグ▶︎テキストパーツ▶︎まるもじ(小)から使える効果を一覧表示しています。
以下のものをご確認ください。
基本:あああああ
オレンジ:あああああ
ピンク:あああああ
ブルー:あああああ
うすい注意:あああああ
注意:あああああ
ガイド※使用不可:あああああ
【タグ▶︎テキストパーツ▶︎まるもじ(大)▶︎○○○】
タグ▶︎テキストパーツ▶︎まるもじ(大)から使える効果を一覧表示しています。
以下のものをご確認ください。
基本:
あああああ
オレンジ:
あああああ
ピンク:
あああああ
ブルー:
あああああ
はてな:
あああああ
チェック:
あああああ
うすい注意:
あああああ
注意:
あああああ
ガイド※使用不可:
あああああ
【タグ▶︎テキストパーツ▶︎HTML(カスタム)▶︎○○○】
タグ▶︎テキストパーツ▶︎HTML(カスタム)から使える効果を一覧表示しています。
以下のものをご確認ください。
ルビ(ふりがな):あああああ
▶︎文字を指定してからタグ付けを行います。
pタグ:
あああああ
spanタグ:あああああ
【タグ▶︎テキストパーツ▶︎カスタムフォント▶︎○○○】
タグ▶︎テキストパーツ▶︎カスタムフォントから使える効果を一覧表示しています。
以下のものをご確認ください。
デフォルト:
あああああ
白影:
あああああ
【タグ▶︎テキストパーツ▶︎ステップ▶︎○○○】
タグ▶︎テキストパーツ▶︎ステップから使える効果を一覧表示しています。
以下のものをご確認ください。
step
1あああああ
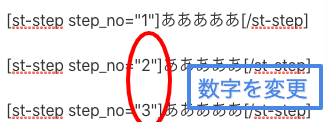
ステップでは、デフォルトは1の表記がされています。
ステップが3つあるものを作成しようとすると

赤丸の部分の数字を変更すると、
step
1あああああ
step
2あああああ
step
3あああああ
うまく表記されます。
【タグ▶︎テキストパーツ▶︎ポイント▶︎○○○】
タグ▶︎テキストパーツ▶︎ポイントから使える効果を一覧表示しています。
以下のものをご確認ください。
あああああ
【タグ▶︎テキストパーツ▶︎ラベル▶︎○○○】
タグ▶︎テキストパーツ▶︎ラベルから使える効果を一覧表示しています。
以下のものをご確認ください。
あああああ
文章からもわかるようにラベルは写真などの図を入れることにより効果を発揮してくれます。
図を入れると

雰囲気が一気に変わりますね。
おすすめな物を紹介するときに使えそうです。
【タグ▶︎テキストパーツ▶︎流れる文字(marquee風)▶︎○○○】
タグ▶︎テキストパーツ▶︎流れる文字(marquee風)から使える効果を一覧表示しています。
以下のものをご確認ください。
あああああ
『タグ▶︎テキストパーツ』まとめ
一覧表にするとすっきりとまとめられた感覚があります。
しかし、単純な文字を入れただけだといまいちどこに何を入れたら良いかわからない時があります。
もう少し具体的な使い方を知りたいという方は、ブロガー「なつさん」の『アフィンガー5のタグ機能の使い方』とタグ機能をまとめているサイトもあったので合わせてご覧ください。さすが芸大卒の美術センスが溢れるサイトになっているので見習いたい方のお一人です!
当記事の豆知識はシリーズ化していき、勉強用として使ってもらえるように更新していきますので楽しみにお待ちください!
では、また次の記事にお会いしましょう。