
WordPressの有名テーマである『AFFINGER5』タグの使い方第二編!
前回の『【Wordpress作成メモ】AFFINGER5(アフィンガー5)のタグ機能の使い方(テキストパーツ編)』では好評をいただき予想以上に反響でした。ありがとうございます!
今回は『デザインボックス』についてみていきます。
デザインボックスの中を一覧表にしました。
加工を一切していないのでみづらい部分もあるかもしれませんがご了承ください!
タグの中にはHTMLやCSSを理解すると使えるものもあるので、説明をしながら進めていきますね。
さっそくデザインボックスがどのように表示されるかみていきましょう。
目次

\ AFFINGER5が気になった方はこちら/
【タグ▶︎ボックスデザイン▶︎バナー風ボックス▶︎○○○】
タグ▶︎ボックスデザイン▶︎バナー風ボックスから使える効果を一覧表示しています。
以下のものをご確認ください。
基本
タイトルはこちら
あああああ
背景なし(高さ400px)
タイトルはこちら
あああああ
左寄せ
タイトルはこちら
あああああ
〔?〕ガイド※使用不可
タイトル
ああああああ
【タグ▶︎ボックスデザイン▶︎マイボックス▶︎○○○】
タグ▶︎ボックスデザイン▶︎マイボックスから使える効果を一覧表示しています。
以下のものをご確認ください。
基本
ポイント
あああああ
しかく(枠のみ)
タイトルはこちら
あああああ
まるみ
タイトルはこちら
あああああ
参考
参考
あああああ
関連
関連
あああああ
メモ
メモ
あああああ
ポイント
ポイント
あああああ
注意ポイント
注意ポイント
あああああ
はてな
はてな
あああああ
Shortcode
タイトルはこちら
あああああ
〔?〕ガイド※使用不可
見出し
あああああ
【タグ▶︎ボックスデザイン▶︎マイボックス(+CSSクラス)▶︎○○○】
タグ▶︎ボックスデザイン▶︎マイボックス(+CSSクラス)から使える効果を一覧表示しています。
以下のものをご確認ください。
メモ
メモ
あああああ
メモ(下線のみ)
メモ
あああああ
メモ(枠のみ)
メモ
あああああ
メモ(枠・下線あり)
メモ
あああああ
注意(下線のみ)
ここに注意
あああああ
必要なモノ
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
必要なモノ(ドット下線)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト(ドット下線)
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ(ドット下線)
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
【タグ▶︎ボックスデザイン▶︎見出し付きフリーボックス▶︎○○○】
タグ▶︎ボックスデザイン▶︎見出し付きフリーボックスから使える効果を一覧表示しています。
以下のものをご確認ください。
基本
タイトルはこちら(全角15文字)
あああああ
注意
注意
あああああ
はてな
はてな
あああああ
ポイント
ポイント
あああああ
メモ
メモ
あああああ
基本(タイトル幅100%)
見出し(全角15文字)
あああああ
注意(タイトル幅100%)
はてな(タイトル幅100%)
ポイント(タイトル幅100%)
メモ(タイトル幅100%)
【タグ▶︎ボックスデザイン▶︎メモボックス】
タグ▶︎ボックスデザイン▶︎メモボックスから使える効果を一覧表示しています。
以下のものをご確認ください。
メモ
あああああ
【タグ▶︎ボックスデザイン▶︎スライドボックス】
タグ▶︎ボックスデザイン▶︎スライドボックスから使える効果を一覧表示しています。
以下のものをご確認ください。
(試しに『クリックしてください』の文字を押してみましょう。文字が表示されます)
【タグ▶︎ボックスデザイン▶︎チェックボックス(番号なしリスト)】
タグ▶︎ボックスデザイン▶︎チェックボックス(番号なしリスト)から使える効果を一覧表示しています。
以下のものをご確認ください。
【タグ▶︎ボックスデザイン▶︎こんな方にオススメ(v)】
タグ▶︎ボックスデザイン▶︎こんな方にオススメ(v)から使える効果を一覧表示しています。
以下のものをご確認ください。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
【タグ▶︎ボックスデザイン▶︎こんな方にオススメ〔v〕】
タグ▶︎ボックスデザイン▶︎こんな方にオススメ〔v〕から使える効果を一覧表示しています。
以下のものをご確認ください。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
【タグ▶︎ボックスデザイン▶︎ガイドマップメニュー】
タグ▶︎ボックスデザイン▶︎ガイドマップメニューから使える効果を一覧表示しています。
以下のものをご確認ください。
(下のダミーリンクはボタンを押すと当記事の一番始めに戻るようになっています。)
【タグ▶︎ボックスデザイン▶︎pre】
タグ▶︎ボックスデザイン▶︎preから使える効果を一覧表示しています。
以下のものをご確認ください。
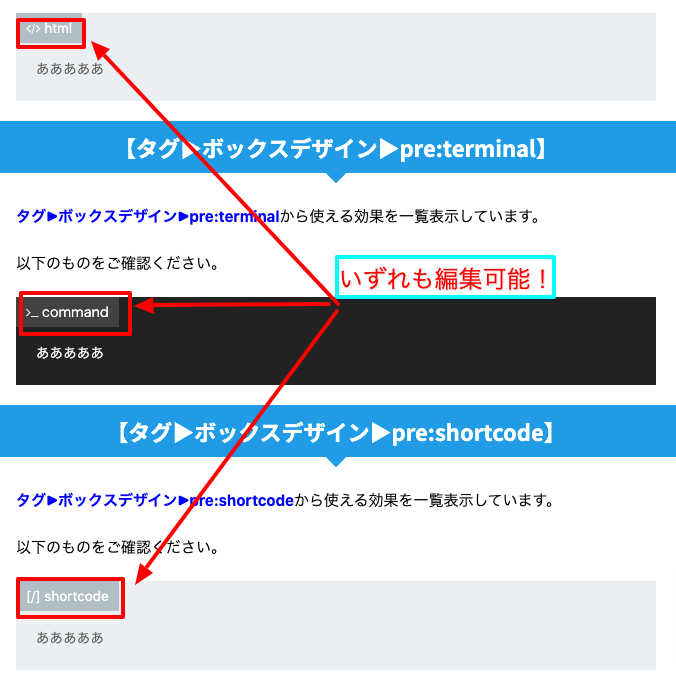
html
あああああ
【タグ▶︎ボックスデザイン▶︎pre:terminal】
タグ▶︎ボックスデザイン▶︎pre:terminalから使える効果を一覧表示しています。
以下のものをご確認ください。
command
あああああ
【タグ▶︎ボックスデザイン▶︎pre:shortcode】
タグ▶︎ボックスデザイン▶︎pre:shortcodeから使える効果を一覧表示しています。
以下のものをご確認ください。
[/] shortcode
あああああ
(補足)pre,pre:terminal,pre:shortcodeについて
『pre』、『pre:terminal』、『pre:shortcode』はいずれもショートコード(テキストでコードを書くこと)をそのまま反映させられる便利なボックスデザインとなります。
大きな違いは
- pre :プログラミングのソースコードを表示させる
- pre:terminal :ターミナルで入力したいコードを表示させる
- pre:shortcode :Wordpressのエディタ画面などで使用するコードを表示させる
の違いとなります。

赤い四角で囲っている部分の書き換えは、「text=""」の中身を編集することでカスタマイズできます。
『タグ▶︎ボックスデザイン』まとめ
ボックスデザインも奥が深く簡単なHTML,CSSを学ぶことでブログ記事のイロドリが広がります。
少しでも目を引いて欲しい項目については、ボックスデザインを工夫して更に見やすいホームページを作成することができるかもしれません。
少しでもお役に立てるとこれからの励みになります。
不明な点は是非コメントお待ちしております!

